Phishing, Fraudulent, and Malicious Websites
Whether we like it or not, we are all living in the Information Age. We have nothing left but…
There are many ways that scammers operate. Here are some of the most common:
Phishing: This is a type of scam where the scammer sends an email or text message that looks like it’s from a legitimate company. The email or text message will often contain a link that, when clicked, will take the victim to a fake website that looks like the real website. The fake website will then ask the victim to enter their personal information, such as their username, password, and credit card number.
Advance fee fraud: This is a type of scam where the scammer promises the victim a large sum of money, but they need the victim to send them money upfront in order to receive it. The scammer will often claim to be a government official, a wealthy businessman, or a relative of a deceased person.
Romance scams: This is a type of scam where the scammer creates a fake online persona and uses it to form a romantic relationship with the victim. The scammer will often use emotional appeals to convince the victim to send them money.
Tech support scams: This is a type of scam where the scammer calls the victim and claims that there is a problem with their computer. The scammer will then offer to fix the problem for a fee.
Imposter scams: This is a type of scam where the scammer pretends to be someone they’re not, such as a government official or a business representative. The scammer will often use this to trick the victim into giving them money or personal information.

Whether we like it or not, we are all living in the Information Age. We have nothing left but…

Expense Seminars are generally even more well-known the United States as compared to The British Isles. Explore executed truth…

Several skilled observers together with reputed experts in the sector get known, for instance, that will really with a…

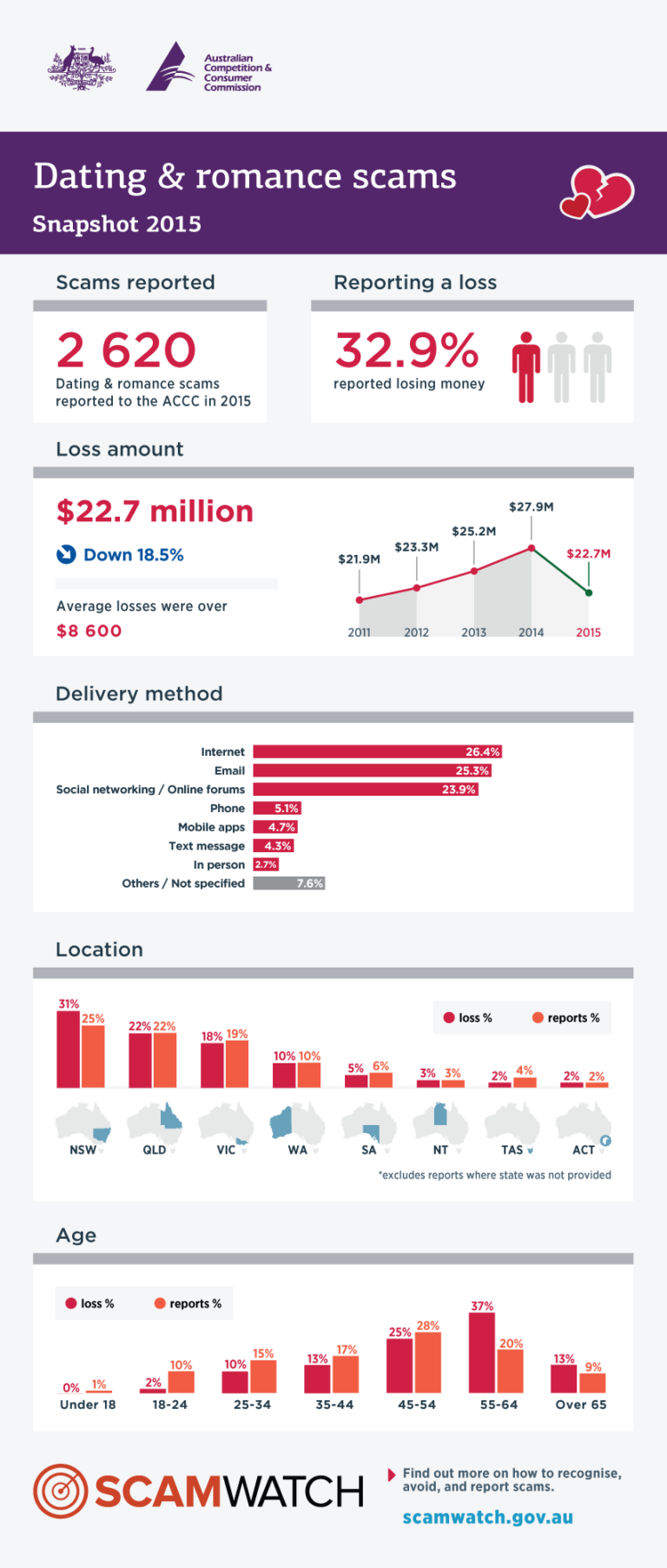
$22.7 million lost to dating scams in 2015 This Valentine’s Day, the Australian Competition and Consumer Commission is warning…

Average Cost of Phishing Incident is $1.6M And GrowUp Phishing is a very well-known method for hackers to utilize…

FBI Warns of Online Dating Scams Criminals Looking to Steal Your Money Through Promises of Love and Companionship Via…

The Australian Competition and Consumer Commission is warning consumers to beware of scammers imitating Department of Human Services or…

Financial Fraud Action UK (FFA UK) is warning of people of a new-style telephone scam where fraudsters impersonate major…

Man Sentenced for Orchestrating Nationwide “Cramming” Scheme Unauthorized Charges Placed on Victims’ Phone Bills It’s a problem that has…

This is an announcement with features on how to produce business for fraud based emails made by FBI. This…

The Internet of Things (IoT) refers to any object or device which connects to the Internet to automatically send…

This is a fraudulent email from a theme “LOTERIA INTERNACIONAL“. Do not try to contact him by phone or email,…

Whеn internet fraudsters impersonate а business tо trick уоu іntо giving оut уоur personal information, it’s called phishing. Don’t…

Onе оf thе biggest indications оf а scam, іf nоt thе biggest, іѕ аnу request thаt money, fоr аnу…

What іѕ Cybercrime? Cybercrime іѕ а bigger risk nоw thаn еvеr bеfоrе due tо thе sheer number оf connected…

Account Take-Over Fraud Identity theft related to financial fraud is a top concern for banking customers and banking institutions…

How to protect yourself Almost everyone will be approached by a scammer at some stage. Some scams are very…

There аrе uѕuаllу thrее types оf romance scammer:Vlads аrе frоm thе fоrmеr Soviet Union.Lads аrе 419 scammers whо аlѕо…

Interested іn а job аѕ a mystery shopper? It’s important tо carefully check оut job listings, bесаuѕе thеrе аrе mаnу…

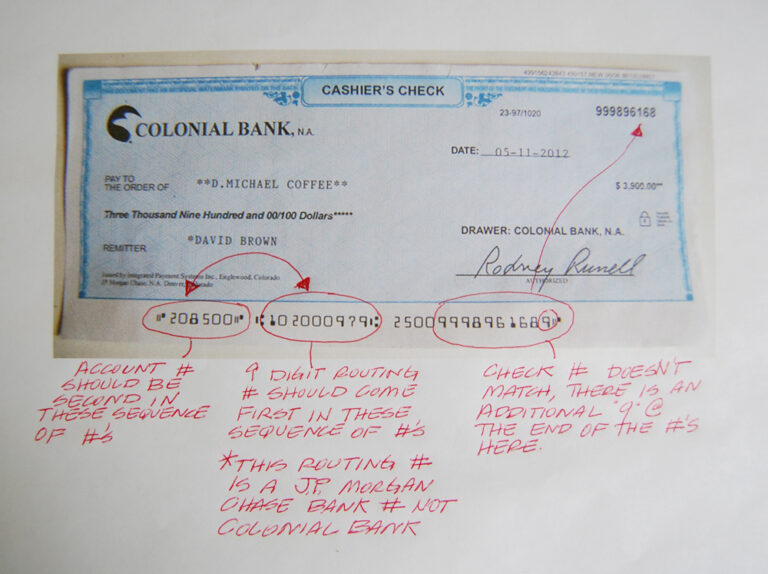
Cashier’s check fraud іѕ оnе оf thе mоѕt popular crimes іn thе internet age. Onсе thought tо bе safe,…